Crea Tu Menú Principal
Los siguientes tutoriales explicarán cómo crear y agregar un menú a tu sitio. Te explicamos paso a paso cómo crear un menú, crear elementos de menú en los cuáles no se puede hacer clic, y también a usar enlaces externos.
Guía Paso a Paso
Paso 1 – Crear Menú
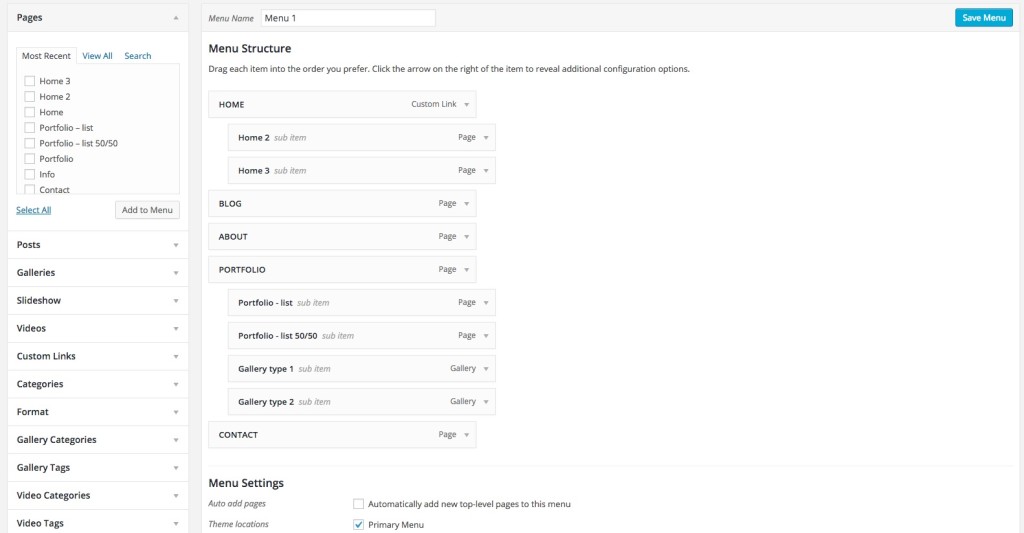
Una vez que hayas agregado todo tu contenido, ve a Apariencia> Menús y, a continuación, crea un menú nuevo. En el lado izquierdo verás páginas, publicaciones y otros elementos que puedes agregar al menú :.
Paso 2: Agregar Elementos
Puedes seleccionar los elementos que desees y, a continuación, haz clic en Agregar al menú.
Si no puedes ver todos los elementos, desplázate a la parte superior derecha y encuentra las opciones de pantalla, desplázate por el menú y seleccioa los elementos que desees agregar a tu menú.
Paso 3 – Establecer Como Menú Principal
Una vez creado el menú, debes activar ese menú como “Menú principal”.
¡NOTA! Esto sólo es relevante si va a ser el menú del sitio principal. Si creas un menú personalizado para áreas de widgets y barra lateral, puedes ignorar lo siguiente.
- Ve a Apariencia> Menú. Desplácese hasta la parte inferior de la ventana del editor de menús.
- En la sección titulada Configuración de menús> Ubicaciones de tema, haz clic en la casilla de verificación de la ubicación en la que desees que aparezca tu menú, Menú principal.
- Haz clic en Guardar Menú una vez que hayas hecho su selección.

Paso 4 – Más Información
Puedes leer más sobre la creación de elementos de menú de WordPress desde el WordPress Codex aquí.
¡Nota! Cada vez que cambies el tema, puede ser necesario volver a comprobar esta opción si el tema se activa por primera vez. Muchos usuarios se confunden en por qué su menú desaparece o cambia cuando cambian de tema. La solución es simple, sólo tienes que activar uno de los menús para la ubicación deseada.
Enlaces Externos
Es posible que desees crear un vínculo personalizado en tu menú, como vincular a un portal de un cliente, una tienda o software de prueba. Para hacerlo, sigue estos pasos:
1. Crear un vínculo personalizado
Ir a la apariencia> menús, a continuación, a “Enlaces personalizados” agregar una URL y Título:

2. Abrir configuración de vínculos personalizados
Abre el área de configuración del enlace y asegúrate de activar “Abrir enlace en una pestaña nueva”

3. Opción no disponible
Si no tienes la opción de abrir el vínculo en una nueva pestaña, expande la Configuración de opciones de pantalla en la esquina superior derecha y habilite la opción Link Target (Vincular destino)